10 月 21 日消息,微软现已推出了可完全在浏览器中运行的轻量级 VS Code 网页预览版,该程序可以允许开发者直接使用浏览器中的 VS Code,无需使用本地安装版本进行开发。
基于浏览器的VS Code可提供以下体验:
可对本地文件进行查看和编辑。可以快速在Markdown中做笔记(并预览)即使您的设备受限而无法安装完整的VS Code,您依然可以使用vscode.dev来查看和编辑本地文件。
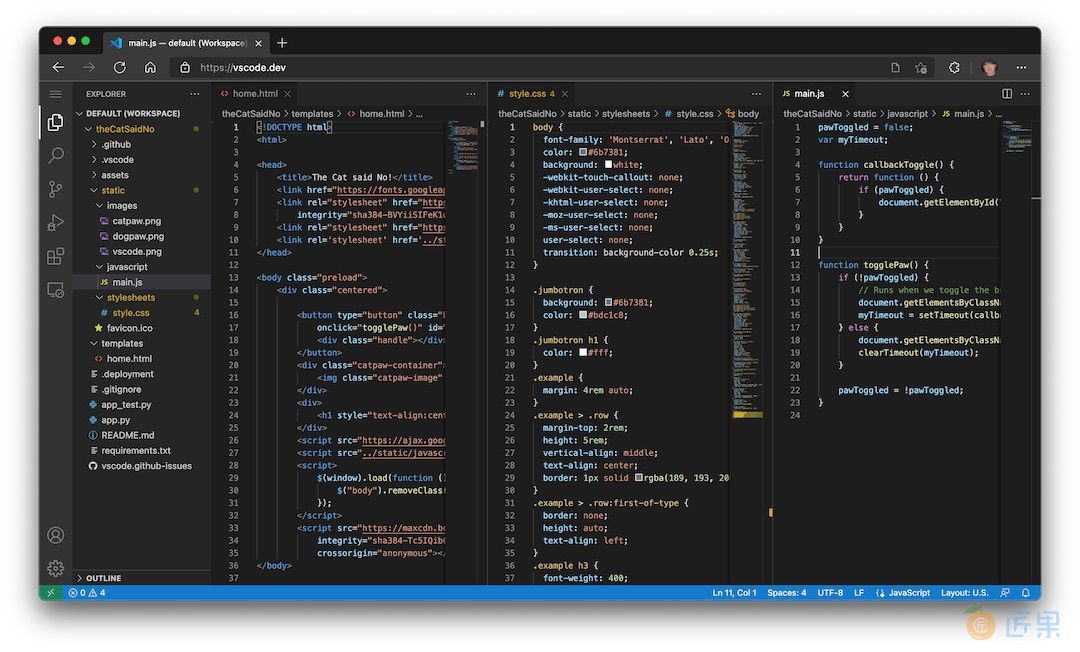
构建HTML、JavaScript 和CSS应用程序的客户端,并可结合浏览器工具进行调试。
可在很难安装VS Code的低功率机器(如 Chromebook)上编辑代码。
可以在iPad上使用。您可以上传/下载文件(甚至可以将文件存储在云中),还可以通过内置GitHub Repositories extension远程打开存储库。
除此之外,基于浏览器的 VS Code还内置了存储库(GitHub Repositories)、代码空间(Codespaces)和查询请求(Pull Request)扩展。
以下是基于浏览器的 VS Code与 GitHub.dev 在线编辑器的区别:
GitHub.dev为深度集成到 GitHub 中的 Web 版 VS Code 定制实例,可以自动登录,URL 格式遵循 github.com 的/organization/repo 格式,并且它是为 GitHub 定制的,允许用户简单地改变 .com 或 .dev 域名后缀来编辑某个 repo,具有亮色和暗色模式。除了 GitHub 上的存储库之外,基于浏览器的VS Code还支持 Azure Repos(作为 Azure DevOps 的一部分)。
微软在其官方博客中表示:“将 VS Code 植入浏览器是对该开发套件最初愿景的实现。对于 VS Code 也是一个全新的开始。人们只需要一台能联网的电脑和一个浏览器就可以在未来实现开发,在那种环境下人们可以随时随地的开发代码。期待未来的发展。”
下一节:据了解,Google?在近日为Pixel系列手机推送了?Android12正式版更新,但没想到大量海外用户都表示自己的Pixel手机更新安卓12后,出现了许多严重的bug。