我们通常记住我们每天在PC上使用的所有应用程序的某些快捷方式。 为了使您的应用程序直观且易于用户访问,您必须允许用户使用快捷方式。
我们将使用globalShortcut模块在我们的应用程序中定义快捷方式。 请注意, Accelerators 是包含多个修饰符和键代码的字符串,由+字符组合。 这些加速器用于在整个应用程序中定义键盘快捷键。
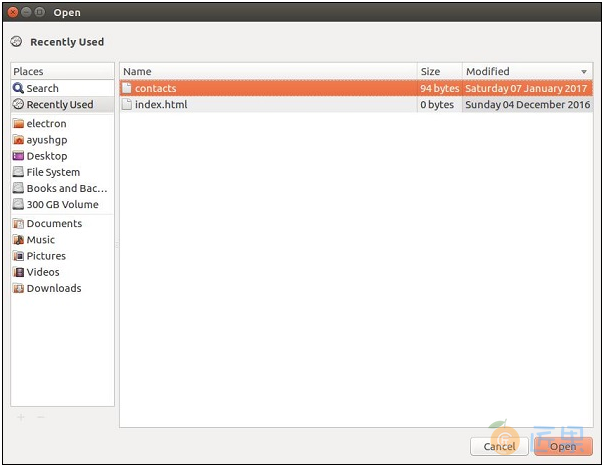
让我们考虑一个示例并创建一个快捷方式。 为此,我们将按照对话框示例,我们使用打开的对话框打开文件。 我们将注册一个CommandOrControl+O 快捷方式来调出对话框。
我们的main.js 代码将保持原样。 因此,创建一个新的main.js 文件并在其中输入以下代码:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined)
console.log("No file selected")
else
readFile(fileNames[0])
})
function readFile(filepath){
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)
只要我们的主进程从渲染器进程收到“openFile”消息,此代码就会弹出打开的对话框。 之前,只要应用程序运行,就会弹出此对话框。 现在让我们将它限制为仅在按下CommandOrControl+O 时打开。
现在创建一个包含以下内容的新index.html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<p>Press CTRL/CMD + O to open a file. </p>
<script type = "text/javascript">
const {ipcRenderer, remote} = require('electron')
const {globalShortcut} = remote
globalShortcut.register('CommandOrControl+O', () => {
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
})
</script>
</body>
</html>
我们注册了一个新的快捷方式并传递了一个回调,只要我们按下这个快捷方式就会执行回调 我们可以在不需要时取消注册快捷方式。
现在,一旦打开应用程序,我们将收到消息,使用我们刚定义的快捷方式打开文件。
通过允许用户为定义的操作选择自己的快捷方式,可以自定义这些快捷方式。
下一节:环境变量控制应用程序配置和行为而不更改代码。 某些Electron行为由环境变量控制,因为它们早于命令行标志和应用程序代码进行初始化。
Electron编码有两种环境变量 – Production variables和Development variables.