在前一章中使用了节点模块fs。 我们现在将介绍一些我们可以与Electron一起使用的其他节点模块。
OS模块
使用OS模块,我们可以获得有关运行我们的应用程序的系统的大量信息。 以下是一些在创建应用程序时有用的方法。 这些方法可帮助我们根据运行的操作系统自定义应用程序。
| S.No | 功能说明 |
|---|---|
| 1 | os.userInfo([options]):os.userInfo() 方法返回有关当前有效用户的信息。 即使没有明确要求提供信息,此信息也可用于为用户个性化应用程序。 |
| 2 | os.platform():os.platform() 方法返回标识操作系统平台的字符串。 这可用于根据用户操作系统自定义应用程序。 |
| 3 | os.homedir():os.homedir() 方法以字符串形式返回当前用户的主目录。 通常,所有用户的配置都驻留在用户的主目录中。 所以这可以用于我们的应用程序的相同目的。 |
| 4 | os.arch():os.arch() 方法返回一个标识操作系统CPU体系结构的字符串。 这可以在异国情调的体系结构上运行时使用,以使您的应用程序适应该系统。 |
| 5 | os.EOL定义特定于操作系统的终止标记的字符串常量。 只要在主机操作系统上的文件中结束行,就应该使用它。 |
使用相同的main.js文件和以下HTML文件,我们可以在屏幕上打印这些属性:
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>
现在使用以下命令运行应用程序:
$ electron ./main.js
上面的命令将生成以下输出:
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64
网络模块
网络模块用于应用程序中与网络相关的工作。 我们可以使用此模块创建服务器和套接字连接。 通常,建议使用npm的包装模块,而不是使用网络模块进行网络相关任务。
下表列出了该模块中最有用的方法:
| S.No | 功能说明 |
|---|---|
| 1 | net.createServer([options][, connectionListener]):创建一个新的TCP服务器。 connectionListener参数自动设置为“connection”事件的侦听器。 |
| 2 | net.createConnection(options[, connectionListener]):一个工厂方法,它返回一个新的’net.Socket’并连接到提供的地址和端口。 |
| 3 | net.Server.listen(port[, host][, backlog][, callback]):开始接受指定端口和主机上的连接。 如果省略主机,则服务器将接受指向任何IPv4地址的连接。 |
| 4 | net.Server.close([callback]):最后在所有连接结束并且服务器发出“关闭”事件时关闭。 |
| 5 | net.Socket.connect(port[, host][, connectListener]):打开给定套接字的连接。 如果给出了端口和主机,那么套接字将作为TCP套接字打开。 |
网络模块也带有一些其他方法。
现在,让我们创建一个Electron应用程序,它使用net模块创建与服务器的连接。 我们需要创建一个新文件server.js :
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});
使用相同的main.js文件,将HTML文件替换为以下内容:
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>
使用以下命令运行服务器:
$ node server.js
使用以下命令运行应用程序:
$ electron ./main.js
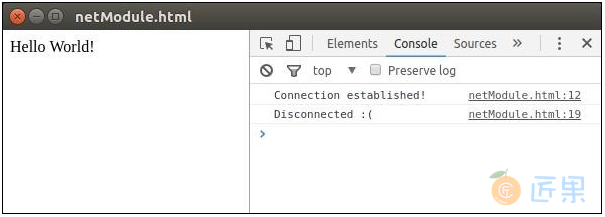
上面的命令将生成以下输出:
注意我们自动连接到服务器并自动断开连接。
下一节:Electron为我们提供了2个IPC(进程间通信)模块,称为ipcMain和ipcRenderer 。