先决条件
Angular CLI目前仅通过npm分发,需要Node版本4或更高版本。
安装
可以使用以下命令安装Angular 2 CLI:npm install -g angular-cli
创建新应用程序
使用ng new [app-name]命令来创建新的应用程序。这将在所提供的应用程序名称的文件夹中生成一个基本应用程序。该应用程序具有可用于使用CLI命令的所有功能。创建应用程序可能需要几分钟时间才能完成,因为npm需要安装所有依赖项。该目录会自动设置为一个新的Git库为好。如果Git是不是你选择的版本控制,只需取下Git的文件夹和的.gitignore文件。
文件和文件夹设置
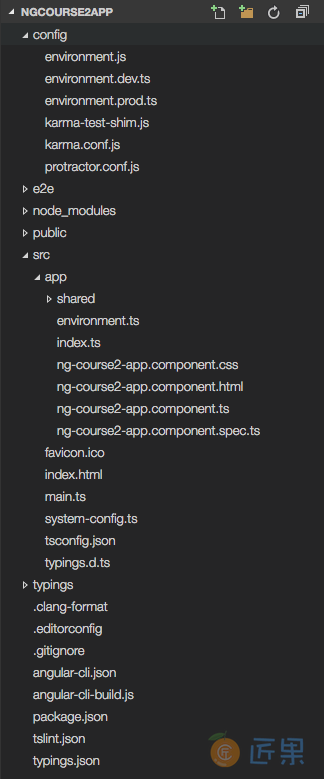
生成的应用程序文件夹将如下所示:
应用程序文件夹
应用程序配置存储在不同的位置,一些位于config文件夹中,如测试配置,一些存储在项目根目录中,如linting信息和构建信息。 CLI将应用程序特定的文件存储在src文件夹中,并将Angular 2特定的代码存储在src / app文件夹中。 CLI生成的文件和文件夹将遵循官方样式指南。
警告:CLI依赖配置文件中定义的某些设置,以便能够执行命令。 在修改它们时要小心,特别是package.json文件。
CLI已经安装了基本Angular 2应用程序需要正常运行的所有内容。 为了确保一切正常运行和安装,我们可以运行服务器。
启动应用
CLI提供了通过实时重新加载服务应用程序的功能。 要提供应用程序,只需运行命令ng serve。 这将编译应用程序,并将所有特定于应用程序的文件复制到dist文件夹,然后再提供。
默认情况下,ng serve在端口4200(http:// localhost:4200)上本地提供应用程序,但这可以通过使用命令行参数:ng serve --port = 8080来更改。
创建组建
CLI可以通过generate命令支持Angular 2组件。 要创建新的组件运行:
ng generate component [component-name]
执行命令会在项目的src / app路径中创建一个文件夹[component-name],如果它是项目的子文件夹,则会执行该命令的当前路径。 该文件夹具有以下内容:
[component-name].component.ts组件类文件[component-name].component.css用于样式化组件[component-name].component.htmlHTML组建[component-name].component.spec.ts测试组件index.ts,用于导出组件
创建路由
ng g route [route-name]命令将为您启动一个新文件夹和路由文件。
在写入时,此功能暂时禁用,因为Angular 2路由正在发生变化。
测试
CLI生成的应用程序集成自动化测试。 CLI通过使用Karma测试运行器来执行此操作。
单元测试
要执行单元测试,请运行ng测试。 这将运行所有由Karma配置文件在config / karma.conf.js匹配的测试。 它设置为匹配默认情况下以.spec.ts结尾的所有TypeScript文件。
端到端(e2e)测试
可以通过运行ng e2e来执行端到端测试。 在执行端到端测试之前,应用程序必须在某个地址提供服务。Angular CLI使用量角器。 默认情况下,它将尝试访问localhost:4200; 如果正在使用另一个端口,则必须更新位于config / protractor.conf.js的配置设置。
linting
为了鼓励编码最佳实践Angular CLI提供内置的linting。 默认情况下,应用程序将查看项目的tslint.json的配置。 可以通过运行命令ng lint来执行Linting。
有关tslint规则的参考,请查看:https://palantir.github.io/tslint/rules/。