Node.js提供了一个http模块,可用于创建服务器的HTTP客户端。 以下是在8081端口侦听的HTTP服务器的最小结构。
14.1. 什么是Web服务器?
Web服务器是一种软件应用程序,它处理HTTP客户端(如Web浏览器)发送的HTTP请求,并返回响应客户端的Web页面。 Web服务器通常提供HTML文档以及图像,样式表和脚本。
大多数Web服务器支持服务器端脚本,使用脚本语言或将任务重定向到应用程序服务器,该应用程序服务器从数据库检索数据并执行复杂逻辑,然后通过Web服务器将结果发送到HTTP客户端。
Apache Web服务器是最常用的Web服务器之一。 这是一个开源项目。
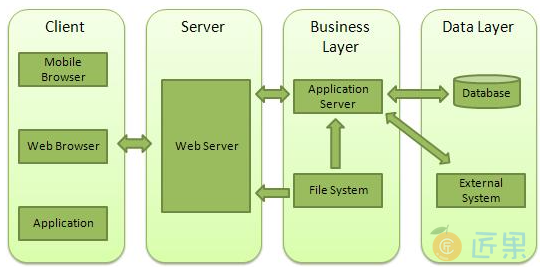
14.2. Web应用程序架构
Web应用程序通常分为四层:
- Client – 该层由Web浏览器,移动浏览器或可向Web服务器发出HTTP请求的应用程序组成。
- Server – 该层具有Web服务器,可以拦截客户端发出的请求并将响应传递给它们。
- Business – 该层包含Web服务器用于执行所需处理的应用程序服务器。 该层通过数据库或某些外部程序与数据层交互。
- Data – 该层包含数据库或任何其他数据源。
14.3. 使用节点创建Web服务器
Node.js提供了一个http 模块,可用于创建服务器的HTTP客户端。 以下是在8081端口侦听的HTTP服务器的最小结构。
- 创建一个名为server.js的js文件:
var http = require('http'); var fs = require('fs'); var url = require('url'); // Create a server http.createServer( function (request, response) { // Parse the request containing file name var pathname = url.parse(request.url).pathname; // Print the name of the file for which request is made. console.log("Request for " + pathname + " received."); // Read the requested file content from file system fs.readFile(pathname.substr(1), function (err, data) { if (err) { console.log(err); // HTTP Status: 404 : NOT FOUND // Content Type: text/plain response.writeHead(404, {'Content-Type': 'text/html'}); } else { //Page found // HTTP Status: 200 : OK // Content Type: text/plain response.writeHead(200, {'Content-Type': 'text/html'}); // Write the content of the file to response body response.write(data.toString()); } // Send the response body response.end(); }); }).listen(8081); // Console will print the message console.log('Server running at http://127.0.0.1:8081/'); - 接下来让我们在您创建server.js的同一目录中创建以下名为index.htm的HTML文件。
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html> - 现在让我们运行server.js来查看结果:
$ node server.js。 - 验证输出:
Server running at http://127.0.0.1:8081/。
14.4. 向Node.js服务器发出请求
在任何浏览器中打开 http://127.0.0.1:8081/index.htm 以查看以下结果。
验证服务器端的输出:
Server running at http://127.0.0.1:8081/
Request for /index.htm received.
14.5. 使用Node创建Web客户端
可以使用 http 模块创建Web客户端。 我们来看看下面的例子。
- 创建一个名为client.js的js文件:
var http = require('http'); // Options to be used by request var options = { host: 'localhost', port: '8081', path: '/index.htm' }; // Callback function is used to deal with response var callback = function(response) { // Continuously update stream with data var body = ''; response.on('data', function(data) { body += data; }); response.on('end', function() { // Data received completely. console.log(body); }); } // Make a request to the server var req = http.request(options, callback); req.end(); - 现在从server.js以外的其他命令终端运行client.js以查看结果:
$ node client.js。 - 验证输出:
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html> - 验证服务器端的输出:
Server running at http://127.0.0.1:8081/ Request for /index.htm received.
下一节:Express是一个最小且灵活的Node.js Web应用程序框架,它提供了一组强大的功能来开发Web和移动应用程序。 它有助于基于节点的Web应用程序的快速开发。 以下是Express框架的一些核心功能:
1. 允许设置中间件以响应HTTP请求。
2. 定义路由表,该表用于基于HTTP方法和URL执行不同的操作。
3. 允许基于将参数传递给模板来动态呈现HTML页面。