今天锦上添花:“一种验证所选择的定位器策略是否唯一标识被测网络元素的捷径”。
想象一下,您有一个取决于许多因素的测试脚本。 当您要测试新的 Web 元素时,要求您对它进行一些补充。 为了定位每个元素,可以使用先前文章中讨论的任何定位器策略(按 ID,名称,tagName,className,linkText,cssSelector,xpath 等)。 要检查代码是否按预期工作并且 Web 元素是否正确定位,您将不得不一次又一次地运行整个测试用例。 真痛苦!
在这种情况下,谁不喜欢快捷键或节省时间! 我听到你了。现在该重新回顾我们的魔术师草地,“Selenium IDE ”,并利用“命令/目标/值编辑器”中的目标 和查找 功能,以便开启我们的旅程。
让我们使用cssSelector(标记和名称属性)在 Gmail 帐户注册页面上找到“您当前的电子邮件地址”文本框。
右键点击“您当前的电子邮件地址”文本框,然后选择检查元素以获取相应的 HTML 代码,如下所示:
<input name="RecoveryEmailAddress" id="RecoveryEmailAddress"
value="" spellcheck="false" style="background-color: rgb(255, 255, 255);"
type="text">
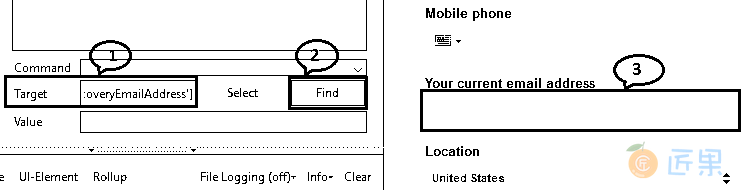
我们可以看到input标签的name属性为“RecoveryEmailAddress”。 下图显示了验证我们的定位器所遵循的步骤。
- 输入“
css = input[name='RecoveryEmailAddress']”作为目标。 要了解此命令的形成方式,请查阅“ 7. Selenium IDE 定位元素 ” - 点击查找
- “您当前的电子邮件地址” 文本框在 Gmail 帐户注册页面上突出显示。
这表明我们的定位器可以唯一地标识所需的元素,并且可以更加有把握地直接在代码中使用它。 这种方法节省了大量时间。 任务完成!
下一节:有人说验证码吗? 好吧,我听到了! 让我们看看如何使用 Selenium WebDriver 处理这些问题,是的,我们将尝试尽快完成这项工作,因为今天晚些时候我将不得不参加比赛。