优点和局限性
Selenium 将我们带到了新的地方,现在是时候让我们进一步了解我们将生活的世界 – Selenium 世界 。 它有四个主要部分,即
- Selenium IDE 的魔术草地 通常被称为“Selenium 初学者的历史领袖 ”
- Selenium RC 的多样性增量 以“系列超人 ”而闻名
- WebDriver 的南方惊喜 ,即“压倒性冠军”
- Selenium 网格的群集通道 ,这就是我们的“I-Am-There-For-You 冠军 ”
出发去魔术草地! 让我们永远离开这个尘土飞扬的旧手动测试世界。 哦,不用担心,我们随时可以发送蜗牛邮件。
BrainBell 重复的时间:Selenium IDE(集成开发环境)是随套件提供的最简单,最简单的框架。 它作为 Firefox 插件 出现,因此非常容易安装和使用。 只需很少的编程知识和几乎为零的培训,即可开始使用 Selenium IDE。 对于初学者来说,为了窥视 Selenese 命令并了解脚本语法,这是一个很好的工具。
它提供了一个 GUI(图形用户界面)来记录 Firefox 浏览器中的必要操作。 神奇之处在于记录和回放 功能,我们将很快详细介绍。 选择在 Firefox 浏览器当前显示的页面上显示的 UI 元素后,在 Selenium IDE 运行时右键单击将显示带有基于所选 UI 元素上下文的预定义参数的 Selenium 命令列表。 这使编写脚本变得更加容易!
甚至在播种前就知道我们将要收获的东西总是很有趣的! 因此,这里简要介绍了这片土地的一些好处和局限性。
- 非常容易安装和使用。
- 无需编程经验。
- 具有内置的帮助功能,它显示有关所选或输入命令的文档。
- 通过显示信息和错误消息来帮助调试。
- 它使我们能够在必要时设置断点,插入命令和注释。
- 为扩展提供良好的支持。
- 帮助导出可以在 Selenium RC 和 WebDriver 中执行的测试。
- 由于它是 Firefox 插件,因此不支持 Mozilla Firefox 以外的任何浏览器。
- 它没有明确提供支持警报,弹出窗口和导航的帮助。
- 它不支持监听器。
- 不支持错误处理和数据库测试。
- 它不能用于测试 iPhone 和 Android 应用。
- 不支持从外部文件读取和上传文件。
- 不支持迭代和条件操作。
准备采取一些措施,因为在我们的下一篇文章中,我们将安装 Selenium IDE 并一直进行下去。
Selenium IDE – Selenium IDE 和 Firebug 安装
欢迎来到我们的第一篇探索 (就像唱歌一样!)帖子。 为了从我们的 Selenium 系列中获得最大收益,建议您密切注意并共同努力。 它是如此简单!
魔术草地 的土地上,在我们看到真正的魔术发生之前,是时候为其设置环境了。 听起来有点技术性,不是吗? 但不用担心,这很容易,因为 Selenium IDE 是作为 Firefox 插件提供的。因此,开始进行安装过程所需要的就是有效的互联网连接。(那些已经在您的系统上安装 Mozilla Firefox 浏览器的人,应该坐下来放松一下,直到完成第 1 步。向下滚动一点,从最期待的第 2 步开始进行操作)
步骤 1:安装 Firefox
- 从 https://www.mozilla.org/zh-cn/firefox/new/ 下载最新版本的 Firefox
- 下载设置文件后,它看起来像这样。
- 因此,继续并单击 exe 文件。 提取达到 100% 后,将弹出 Mozilla Firefox 安装向导。 点击“下一步”按钮。
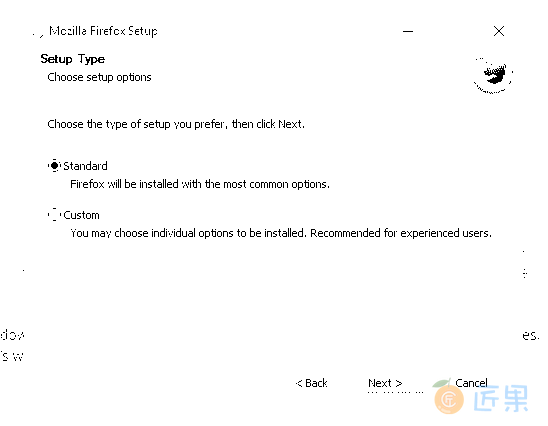
- 您可以很好地使用标准作为设置类型。 完全留给您方便。 我选择“标准”,然后单击“下一步”。
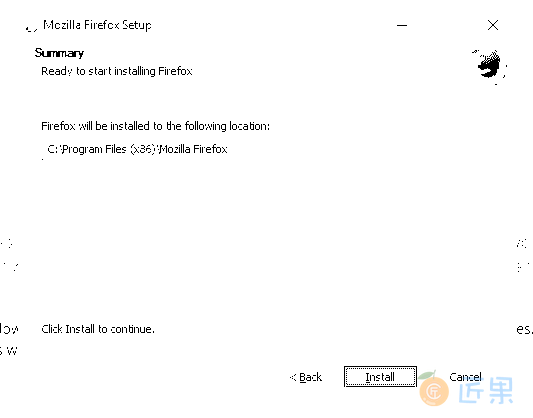
- 显示了将安装 Firefox 的位置的摘要。 只需单击“安装”按钮。
- 将进行安装
- 单击“完成”,然后启动 Firefox 浏览器以开始使用。
步骤 2:安装 Selenium IDE
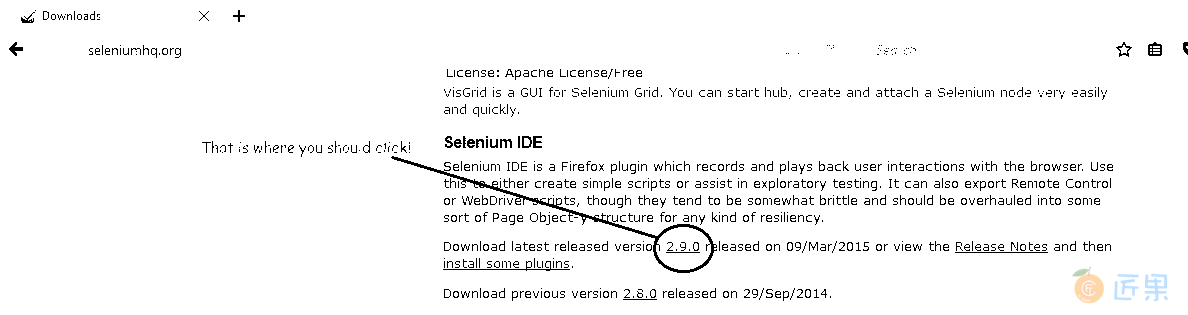
- 启动 Firefox 浏览器后,转到 https://www.seleniumhq.org/download/ 。 向下滚动,直到到达 Selenium IDE 部分。 单击最新版本号,如下所示。 (请注意,您看到的版本号可能与此处快照中的版本号不同,因为 2.9.0 是创建此帖子时的最新版本。)
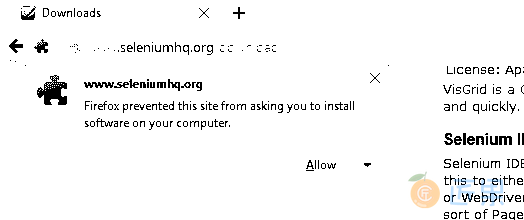
- 由于安全性设置,单击版本号后,可能会弹出一个窗口。 单击“允许”按钮继续安装。
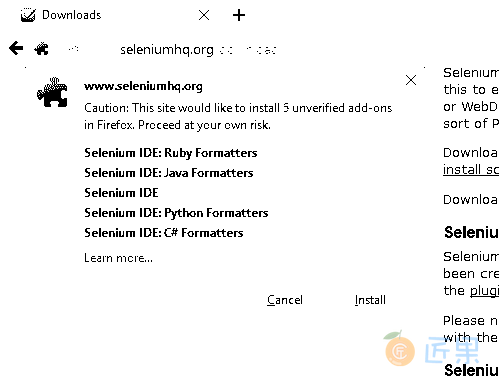
- 如图所示进行下载
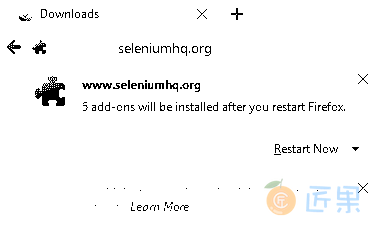
- 下载完成后,单击“安装”按钮。
- 安装完成后,单击“立即重新启动”。
- Firefox 重新启动后,我们可以通过以下其中一种方式启动 Selenium IDE ,
- 使用
Alt + Ctrl + S的组合。 - 单击工具栏中的 Se 图标(如果已可用)。
- 使用
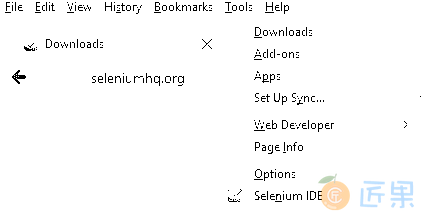
- 您始终可以使用从 Firefox 菜单启动它的常规方法。 如果您没有看到菜单,请按 Alt 键,它将弹出。 单击“工具 -> Selenium IDE ”或“工具 -> Web 开发者 -> Selenium IDE ”。
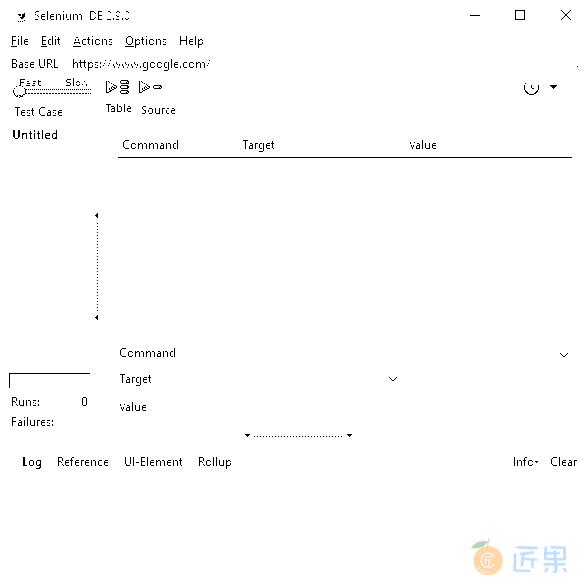
- 现在,让我展示一下 Selenium IDE 在启动时的外观。
步骤 3:安装 Firebug
关于 Firebug 的几句话:它是 Mozilla Firefox 的免费开放源代码 Web 浏览器扩展。 我们将利用其优势,在使用 Selenium 进行自动化的情况下,识别和检查应用的 Web 元素。 如果您不了解我在说什么,那完全没问题。 只需立即安装 Firebug。 随着我们更深入地探索,一切都会落在原地。
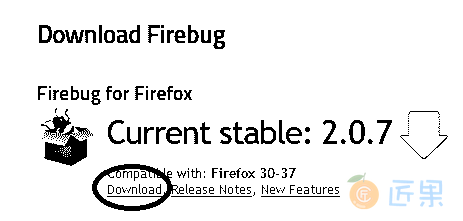
- 该采取行动了 :启动 Firefox 并导航至 https://getfirebug.com/downloads/ 用于下载 Firebug。
- 根据与当前 Firefox 版本的兼容性,单击“下载 ”链接。
- 单击下载链接将带您到 Firefox 加载项页面。 只需在 Firebug 部分中单击“添加到 Firefox ”。
- Firefox 将下载该加载项。 完成后,将出现一个对话框以安装 Firebug。 点击“安装 ”按钮。
- 完成安装后,将看到一条通知,指出“Firebug 已成功安装”。 即使没有出现,也没有什么可担心的。
- 而且,安装 Firebug 后无需重新启动浏览器。
- 您一定想知道如何启动此加载项。 这很简单,有两种方法可以实现,
- 按下功能键
F12 - 单击 Firebug 图标 ,该图标将在 Firefox 工具栏的右上角提供。
- 按下功能键
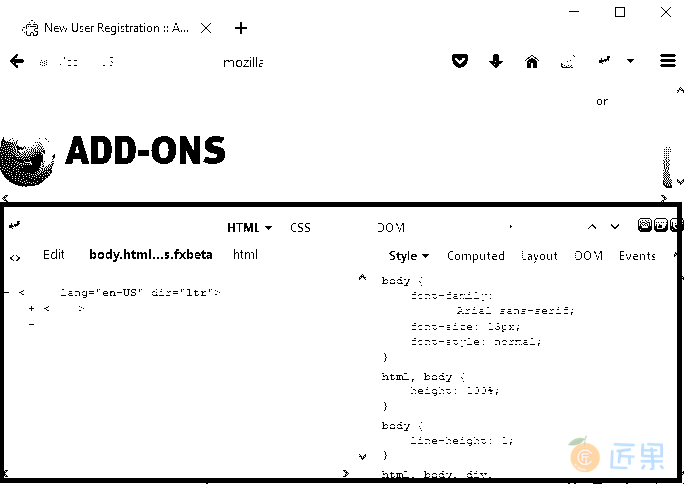
- Firebug 通常会在 Firefox 窗口底部启动,这就是它的外观,
今天就这些了。 您已经准备好进行一些视觉处理,但这需要稍等片刻。