初探
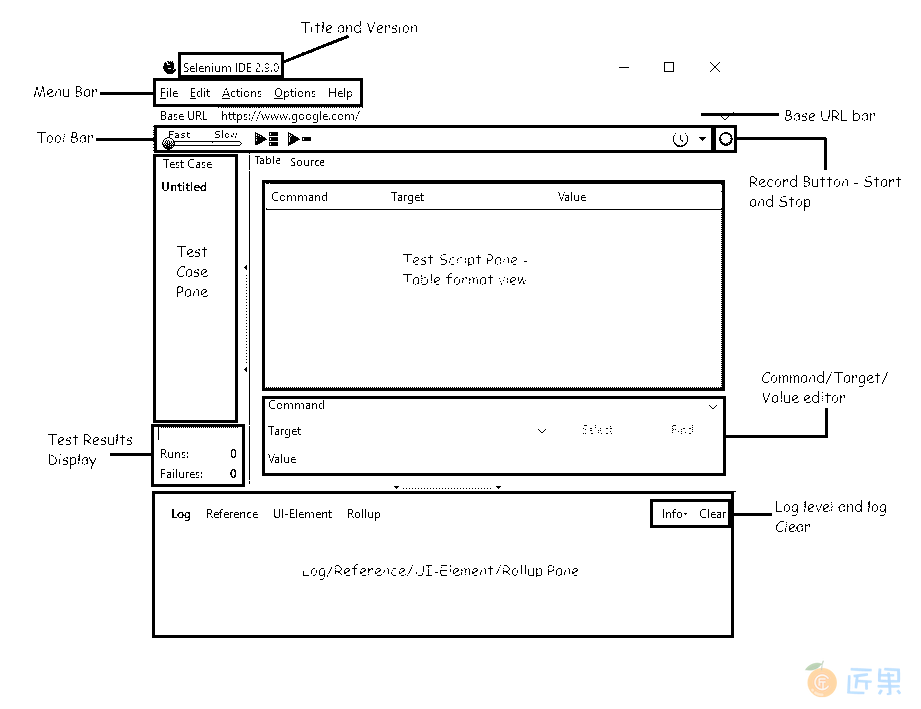
我知道您有兴趣了解此 Selenium IDE 究竟将为您提供什么功能,以便您能够轻松地自动化测试中的应用。这里是对 Selenium IDE 的初步了解:
这应该使您对其中的所有内容都有基本的了解。 简短,甜美,而且更简单!无论如何,我们将更深入地研究这些功能,但稍后我将对其进行保存。 请继续关注此空间,以确保您不会错过任何即将发布的帖子!
了解 IDE 功能
菜单栏
菜单栏有五个组件,即文件,编辑,操作,选项和帮助。 让我们专注于我们将经常使用的那些。
a. 文件菜单
- “文件”菜单用于创建,打开,保存,导出,关闭测试用例和测试套件。
- 也可以查看最近使用的测试用例/测试套件文件。
- 默认情况下,测试以 HTML 格式保存。
- 这里最方便我们使用的最佳选项是“将测试用例导出为… ”和“将测试用例导出为… ”,因为它们使我们可以将 Selenium IDE 测试用例,自动转换为可以直接在 Selenium 远程控制或 WebDriver 中使用的格式组合(编程语言/单元测试框架/ Selenium 框架)。 我们将继续进行介绍。
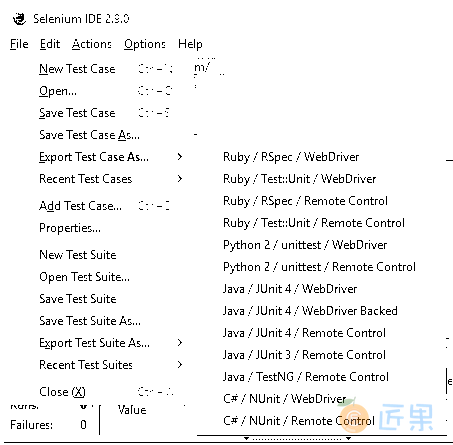
- 下面是文件菜单的快照,其中“导出测试用例为…”选项已展开。
- 如您所见,使用 Selenium IDE 2.9.0 版,我们可以在 Ruby,Python 2,C# 和 Java 语言中导出当前打开的测试用例,及其相应的单元测试框架。
b. 编辑菜单
- 编辑菜单使我们可以撤消,重做,剪切,复制,粘贴,删除和全选命令。
- 此菜单中值得记住的选项是“插入新命令 ”和“插入新注释 ”。
- “插入新命令”将允许用户在当前所选命令的顶部顶部插入新命令。
- “插入新注释”将允许用户在当前所选行的顶部上添加新注释。 这对于文档目的非常有用。
- 这是为您提供的“编辑”菜单
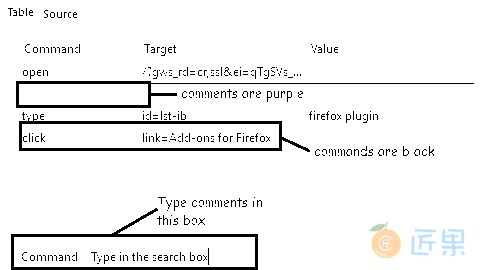
- 是时候换另一个相关的 BrainBell 了! 使用我们已经知道的东西来关联我们正在学习的内容,可以帮助大脑更轻松地记住。 就像在大脑上贴笔记一样。因此,这里是我们著名的诗,但稍作修改。
-
玫瑰是红色 紫色是蓝色 (在 Selenium IDE 中) 命令 是黑色 & 注释 是紫色 !
- 如果您认为自己可以做得更好,请继续尝试。 随时欢迎您在评论部分中发表您的想法和想法。
c. 动作菜单
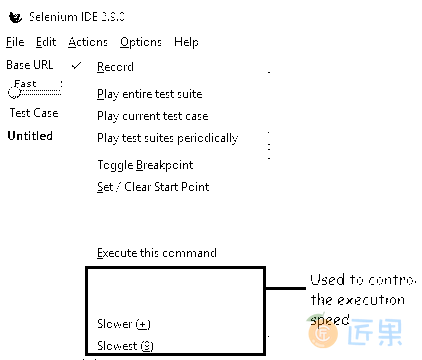
- 为了更好地理解和可视化,从菜单快照开始
- “操作”菜单允许我们在处理测试用例时执行一些操作,例如记录浏览器操作,播放选定的测试用例/测试套件等。
- 通过在测试用例的任何执行步骤中设置一个或多个断点,在调试中使用“切换断点 ”。 这有助于强行中断执行。
- “设置/清除起点” 用于设置或清除任何测试步骤的起点。 因此允许我们从设置的起点开始执行。
- 可以使用“执行此命令 ”来选择并执行特定命令。
d. 选项菜单
- 选项菜单是最重要的菜单之一,因为它使我们能够配置 Selenium IDE 工具的各种预定义设置。
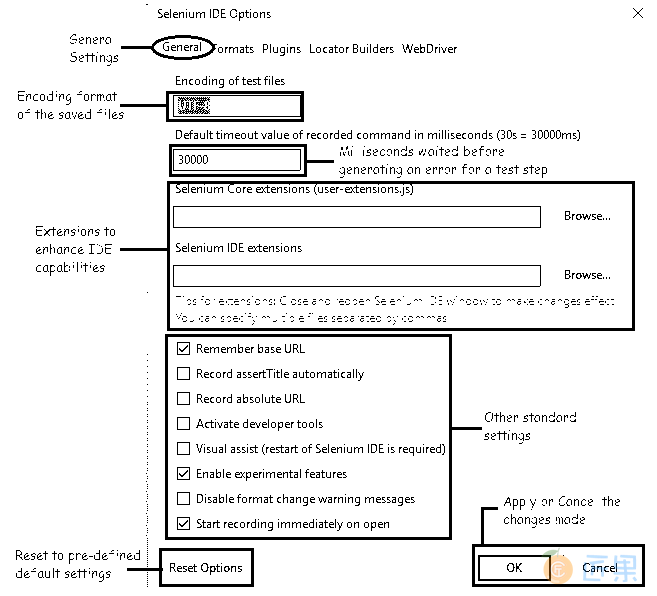
- 让我们一一看。 首先单击“选项… ”,将打开“Selenium IDE 选项”对话框,如下所示:
- 在常规 标签中:
- 默认超时值 – 这表示 Selenium IDE 在产生错误之前宁愿等待测试步骤执行的时间(以毫秒为单位)。 默认值设置为 30000ms,即 30s。 可以根据 Web 元素出现或可访问的速度适当增加或减少此值。
- 扩展 – Selenium IDE 扩展增强了该工具的功能,可以通过从下载所需的扩展来实现此功能 https://addons.mozilla.org/en-US/firefox / 链接,在页面右上角的搜索框中使用“Selenium”作为关键字。 除了作为基准 IDE 扩展的一部分定义的扩展之外,这些还将是其他扩展。
- 记住基本 URL – 选中此选项将确保 Selenium IDE 每次启动时都会记住该 URL 或将其加载到该工具的基本 URL 文本框中。 取消选中此选项后,IDE 将在基本 URL 栏中以空白值启动。
- 启用实验性功能 – 首次使用活动的互联网连接检查此字段将导入可用的格式,我们将在稍后看到。
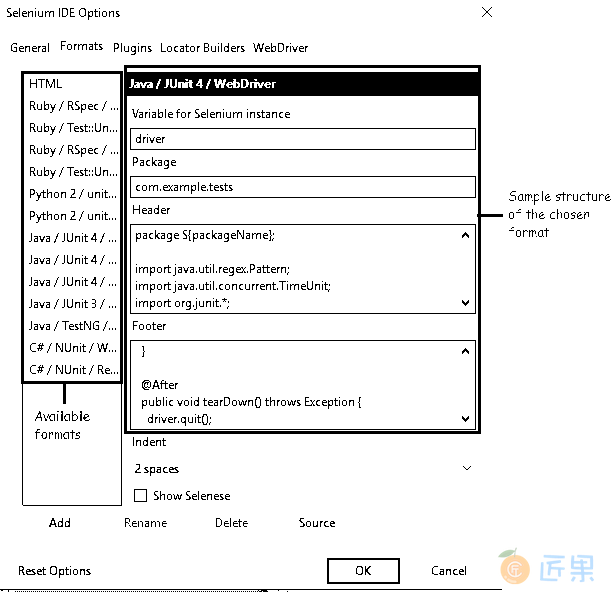
- 格式 选项卡:
- 此选项卡显示 Selenium IDE 中的可用格式以及所选格式的结构示例。 用户可以轻松地添加/重命名/删除任何可用格式。
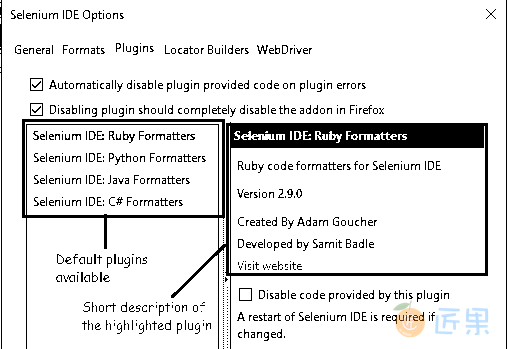
- “插件”选项卡显示该工具可用的默认插件。 提供了许多插件,可以轻松下载和安装。 有几个这样的示例,
- “Selenium IDE:PHP 格式化程序” – 用于将 HTML 测试用例转换为 PHP 格式
- “文件日志” – 将生成的日志保存到文件
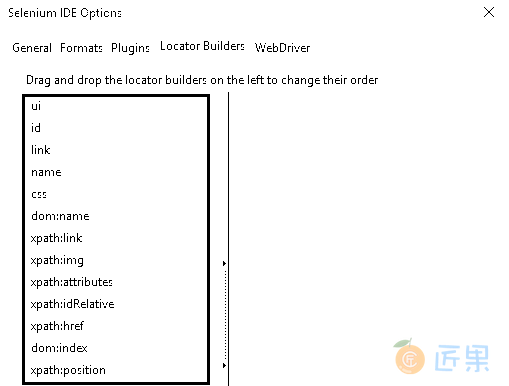
- 定位器构建器 选项卡,
- 定位器 是 Selenium 在网页上唯一地定位或标识 Web 元素的一种方式。 例如,在记录一个测试用例时,如果我们单击一个 Web 元素,Selenium 将立即查找其“ui”属性以存储其位置,因为列表中首先提到了该属性。 如果“
ui”不可用,它将查找“id”,因为它在列表中排第二。 一直进行到找到所单击元素的唯一定位器为止。 因此,此列表列出了在重新编码时优先确定定位器生成顺序的方法。 只需在左窗格中进行简单拖放,即可根据需要更改顺序。 - 其次,在“选项”菜单中有“格式 ”:
- 格式选项显示可以将 Selenium IDE 测试用例转换成的可用格式。 HTML 是选择的默认格式。 格式提供了将所选测试用例转换为的编程语言/单元测试框架/套件中可与代码一起使用的工具的组合。
- 第三个重要选项之一是“剪贴板格式 ”。 参见下图,
- 这看起来与我们刚刚看到的“格式 ”选项非常相似。 从测试脚本窗格复制命令时,剪贴板格式可帮助我们选择希望粘贴时显示代码段的格式。 HTML 也是此处的默认选择。
e. 帮助菜单
- 帮助始终适用于 Selenium,因为它具有广泛的社区和用户基础。 此选项使我们可以报告问题,搜索问题,仔细阅读可用的文档,查看发行说明,官方博客和网站; 从而提供了大量信息。
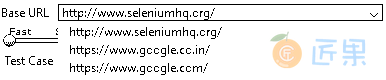
基本网址栏
- [
- 这是一个下拉列表,用于记住所有以前访问的 URL,以便于访问。 它类似于我们在网页中看到的地址栏中的 URL。
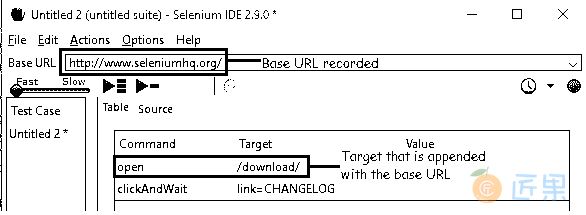
- 带有空白目标的“打开”命令将导航至基本 URL 栏中指定的 URL。
- 鉴于如上图所示,如果将“打开”命令与“
/download/”之类的目标一起使用,Selenium IDE 将带我们进入 https://www.seleniumhq.org/download/ 页面 。 因此,目标被附加到指定的基本 URL。 因此,这在相对 URL 的情况下非常有用。
工具栏
- Selenium IDE 提供了一个非常简单但有用的工具栏,可用于点击来记录,播放,暂停,逐步和安排测试。 是时候深入了解了……
- 回放速度 :允许控制所选测试用例/测试套件的执行速度。
- 播放整个测试套件 :允许顺序播放属于一个测试套件的所有测试用例。
- 播放当前测试用例 :允许播放在左侧的“测试用例”窗格中当前选择的测试用例。
- 播放当前测试用例 :允许播放在左侧的“测试用例”窗格中当前选择的测试用例。
- 步骤 :帮助逐步进入测试脚本中的每个命令,并且一次只能执行测试用例的一个步骤。 这在调试测试时很方便。
- 汇总 :允许组合 Selenese 命令的重复序列并将其作为单个动作执行。 它是此工具的高级功能。
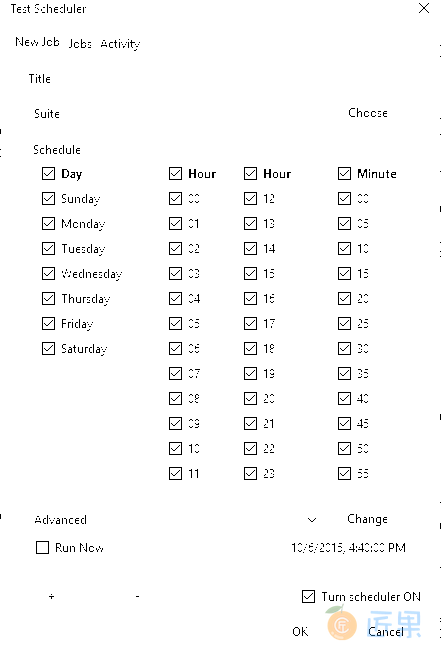
- 测试调度器 :允许我们根据需要设置测试计划规则。 此选项可以打开或关闭。
- 单击该图标将弹出“测试调度器”窗口,如上所示。 可以提供职位名称。 可以通过单击适当的日期,小时,分钟。 提供高级选项,例如每小时,每 5 分钟等。
- 记录 :用于开始/停止用户浏览器动作的记录。 在中央的测试脚本窗格中,每个动作均作为 Selenese 命令输入。 空心的红色圆圈表示该工具正在记录,而此处所示的实心圆圈表示记录已结束。 默认情况下,在启动 IDE 时,它处于记录模式。
测试用例窗格
- Selenium IDE 工具的左侧有一个测试用例窗格,如下所示,
- 它显示了当前打开的测试用例的数量。
- 当前选择的测试用例以粗体显示。
- 可以打开多个测试用例。
- 打开测试套件将自动打开并列出与之相关的所有测试用例。
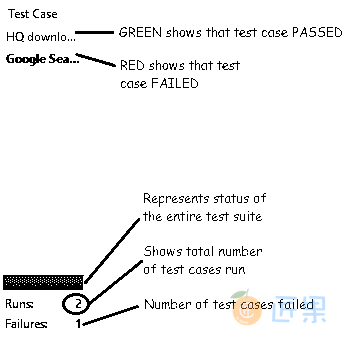
- 一旦执行了这些测试,它们就会用颜色编码。 绿色表示测试用例通过,红色表示失败。
- 测试结果显示在底部。 栏中的颜色表示整个测试套件的通过/失败状态。 还显示了运行的测试案例总数和失败的测试案例数量。
测试脚本窗格(或)编辑器
此部分显示记录的测试用例的脚本。 每个动作将按照在浏览器中执行的顺序记录和显示。 有两种观点。 表视图和源视图。
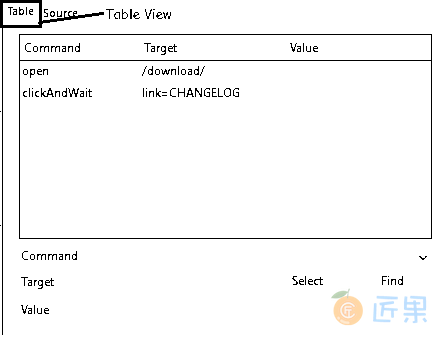
a. 表格检视 :
- 这是启动 IDE 时将打开的默认视图。
- 它以可读的表格格式显示命令及其参数。
- 执行测试用例时,每个步骤都用绿色或红色进行颜色编码。
- 可以使用下面的“命令/目标/值”部分插入和编辑命令。 整个博客都专门介绍了这一部分。
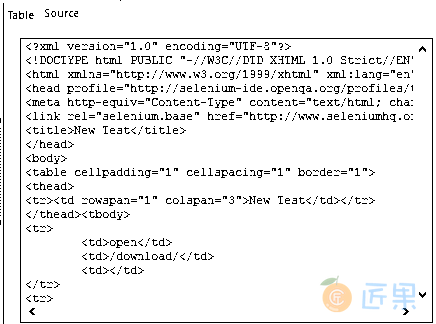
b. 资料来源检视 :
- 这显示了测试用例的保存格式。
- 默认情况下显示 HTML 格式。
- 其他编程语言(例如 C# ,Java,Ruby,Python)也可以借助菜单栏中的“选项”标签来选择。
- 源代码视图还可以帮助以原始格式编辑脚本以及剪切,复制和粘贴选项。
日志/参考/ UI 元素/汇总窗格
该窗格具有四个功能。 根据选择的选项卡,执行其相应的功能。
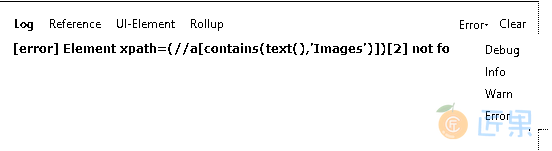
a. 日志窗格
- 即使未选择“日志”选项卡,这也是显示的默认窗格。
- 在执行测试用例时,将在运行时中显示信息和错误消息。
- 这些用于调试测试用例。
- clear 选项用于清除到目前为止生成的日志。
- 信息选项是一个下拉菜单,其中有四个选项-调试,信息,警告和错误。
- 通过选择我们的日志记录级别,可以过滤特定级别的消息。 下面显示了过滤错误消息的示例。
- 调试 :提供有关 Selenium IDE 在后台执行的操作的技术信息,例如调用函数,加载外部 JavaScript 文件等。
- 信息 :提供有关当前正在执行的命令的信息。
- 警告 :在极少数情况下显示警告消息,例如无效的参数/意味着较少的条件等。
- 错误 :在执行导致无法通过的测试用例期间发生错误时显示的消息。 如果同样不满足“断言”和“验证”命令中提到的条件,则会生成错误。
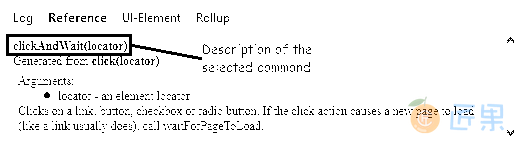
b. 参考窗格
- 它显示了当前所选命令的说明以及所需目标和值的说明。
- 这些图像显示了所选命令“点击并等待”的参考。
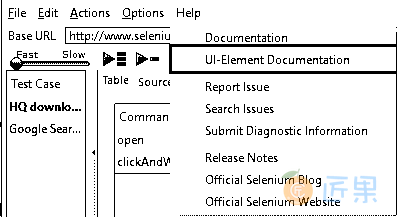
c. UI 元素窗格
- 该窗格对 Selenium IDE 的高级用户最有用。 为了定位元素并标识其映射,使用 JSON(JavaScript 对象表示法)。 详细的文档位于“UI 元素文档”选项下的“帮助”菜单中。
d. 汇总窗格
- 这也是该工具的高级功能。 关于此方面的详细信息,可在“帮助”菜单下的同一“UI 元素文档”选项中找到。 因此,简单地说,当将 Selenium 命令的重复序列组合在一起时,在我们的 Selenium 世界中被称为“汇总”。 可以将其作为单个操作执行,并且这些汇总可重复使用,即可以多次使用,从而缩短了脚本长度,并使脚本更有意义。
- 话虽如此,我们几乎涵盖了 Selenium IDE 工具的所有功能,术语和部分。 掌握它,您就可以开始自动执行手动测试。